STEP
1

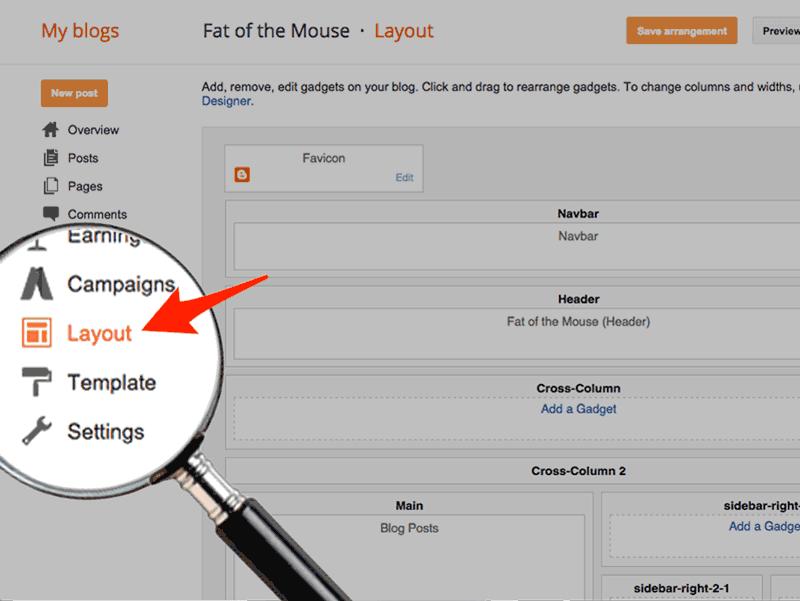
Open Blogger Layout
Click DESIGN in the top right corner, then choose LAYOUT from the sidebar.
STEP
2

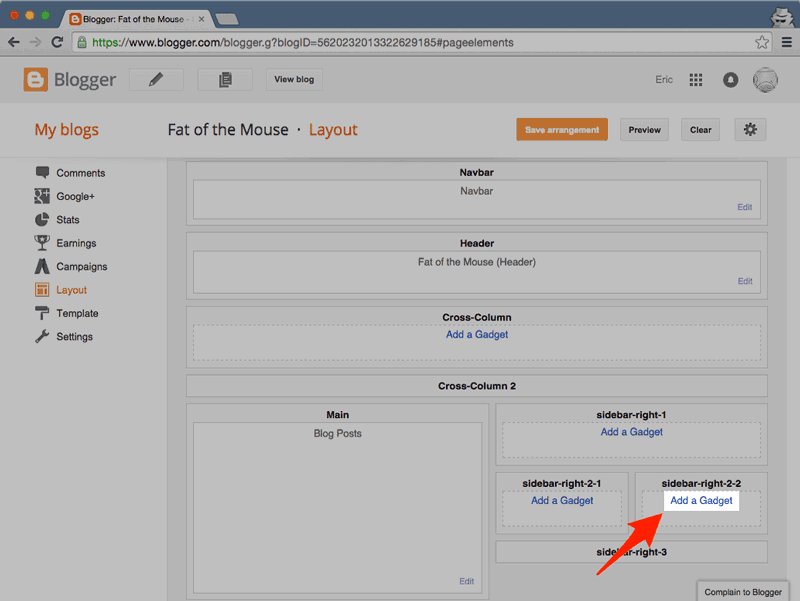
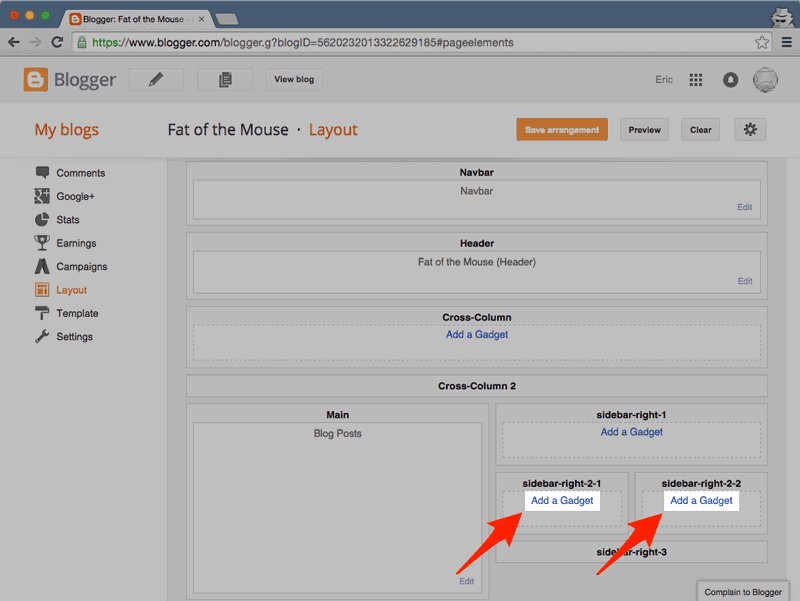
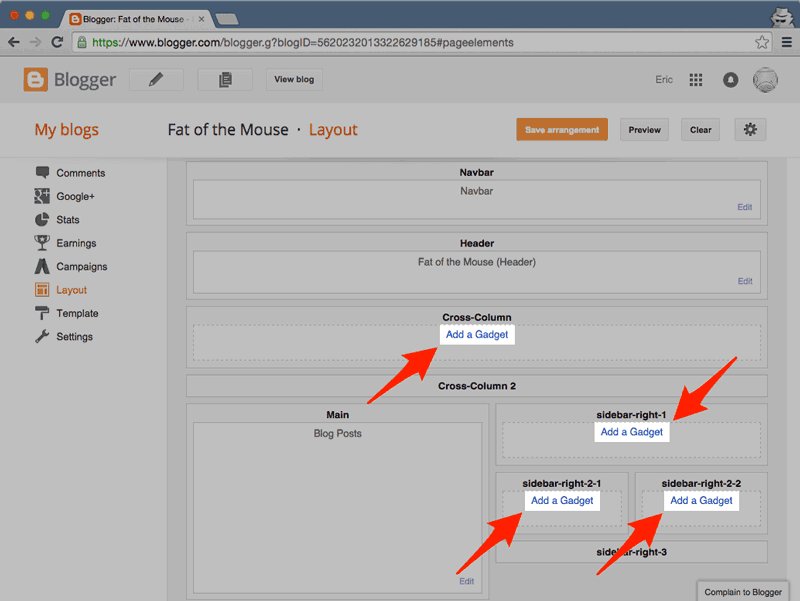
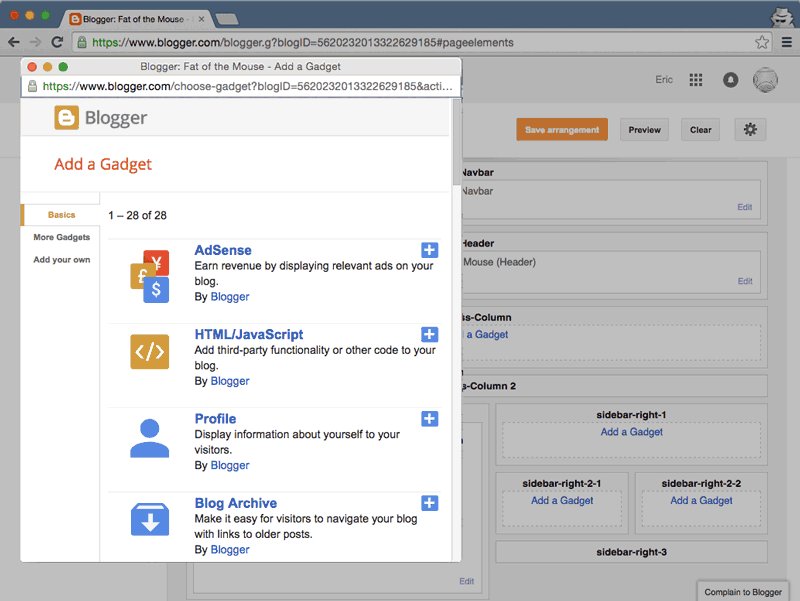
Add a Gadget
Select one of your ADD A GADGET locations, where you'd like to add the Widget. The Blogger Gadget pop-up will appear.
STEP
3

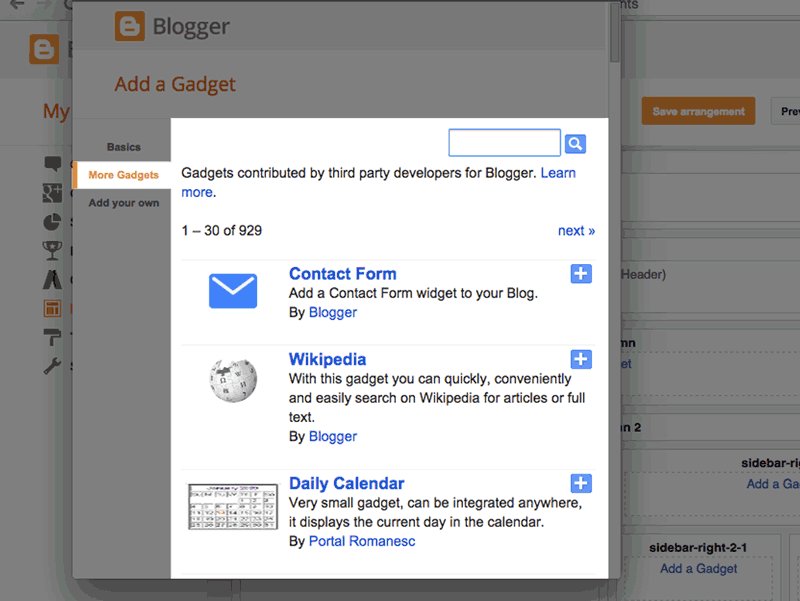
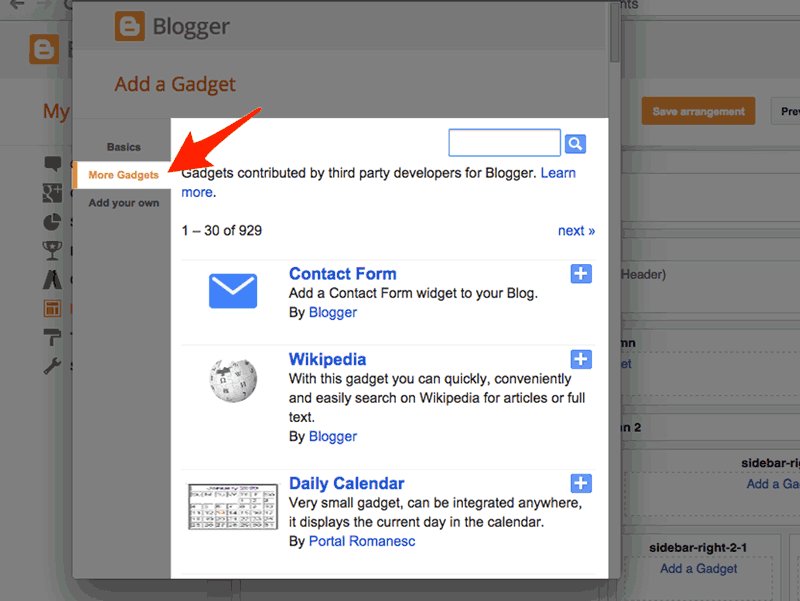
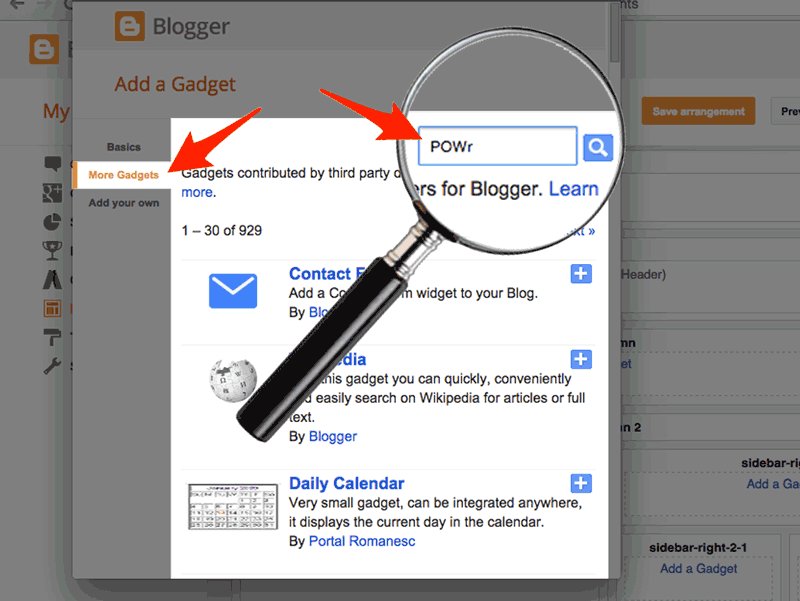
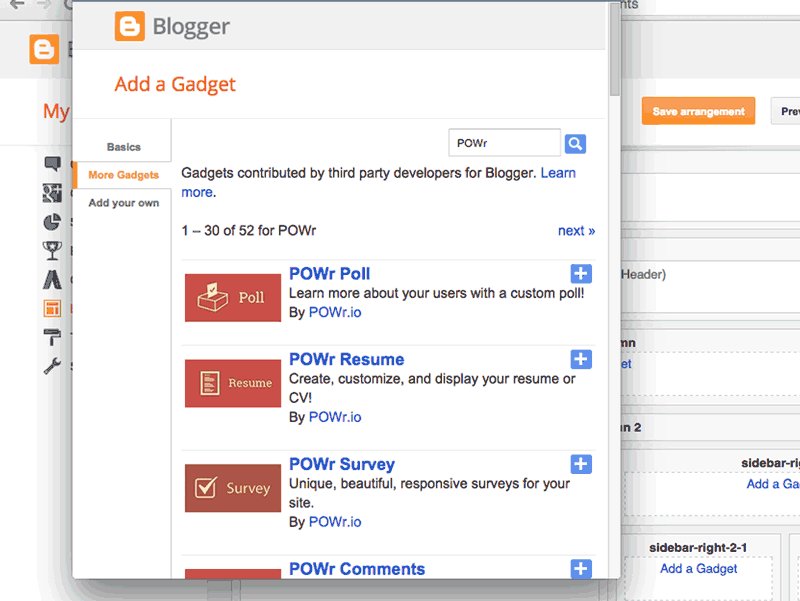
Search for POWr
Click More Gadgets in the left side side bar, then search for POWr.
STEP
4

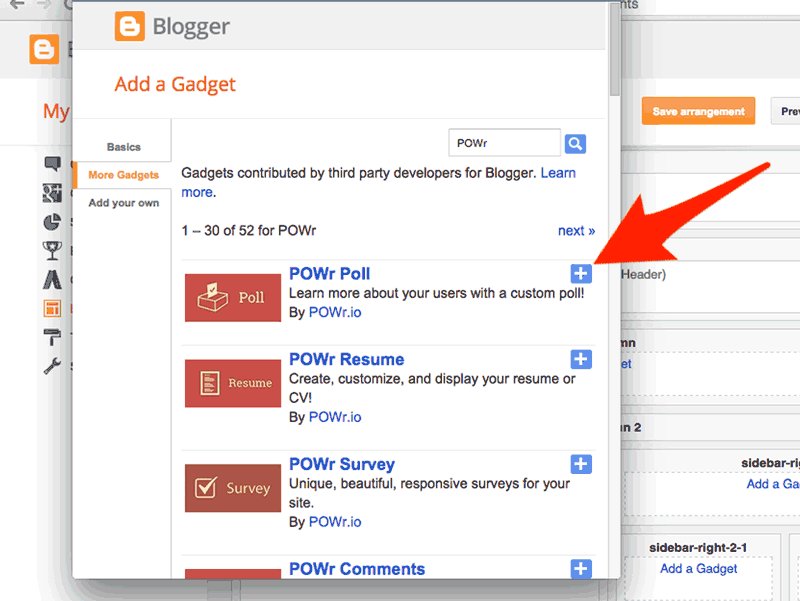
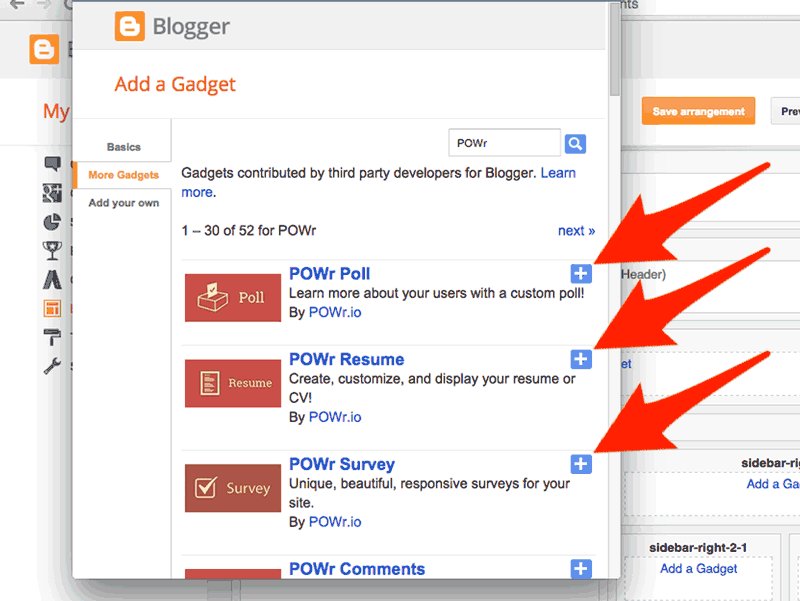
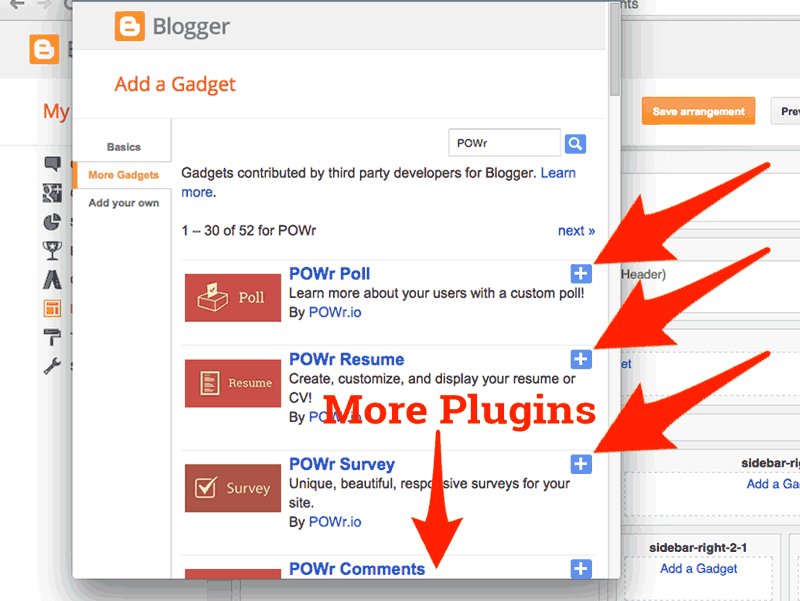
Add POWr Contact Form
Select POWr Contact Form from the list, then click on the button to add it on the website.
STEP
5

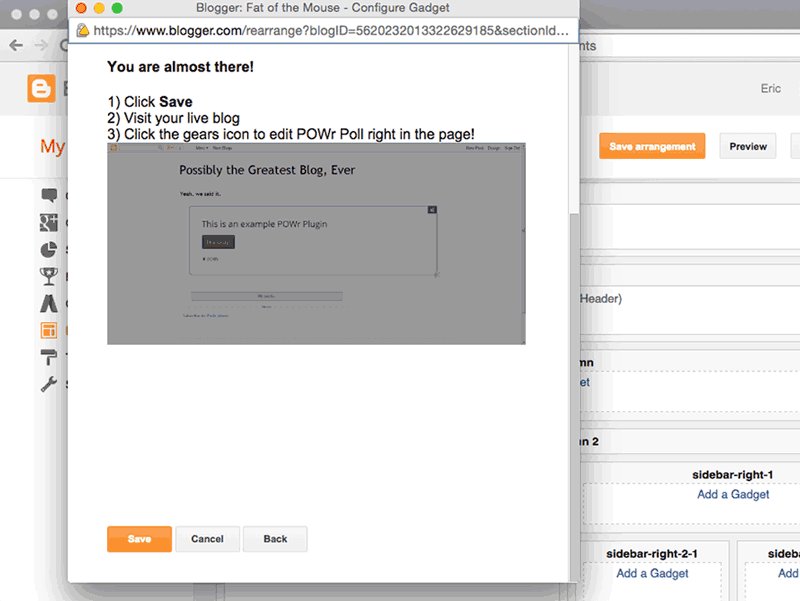
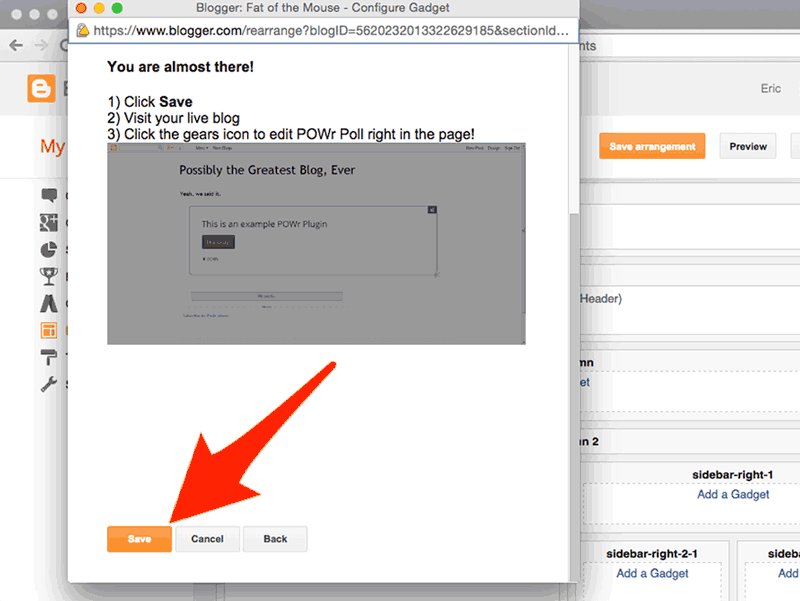
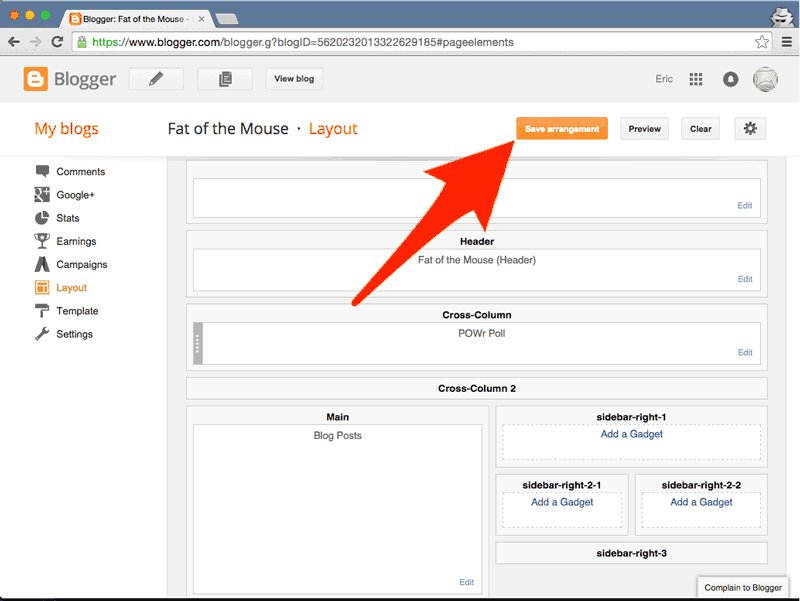
Save Arrangement View Blog
Your Contact Form will appear with the other Widgets.
Click SAVE ARRANGEMENT, and then clickVIEW BLOG to see the plugin on your live blog.
STEP
6

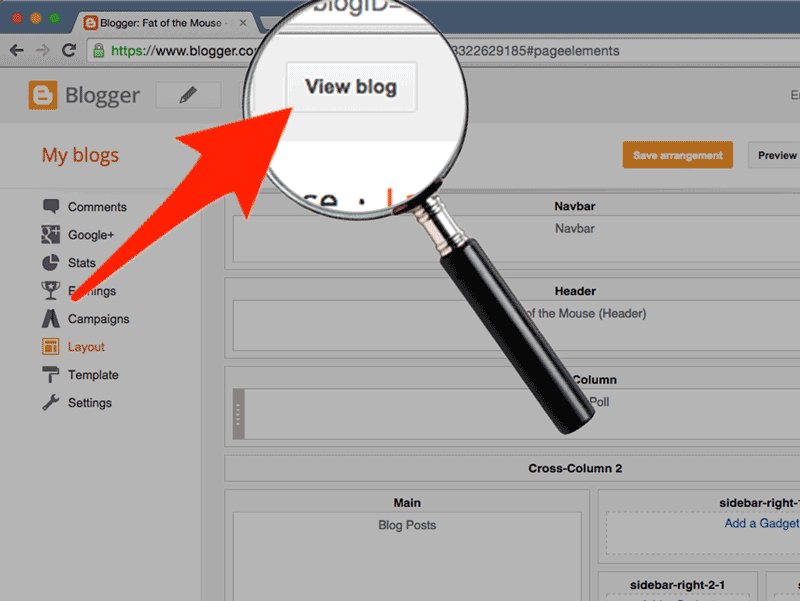
View Blog to edit POWr Contact Form
Click View Blog to go to your live, published Blogger site.
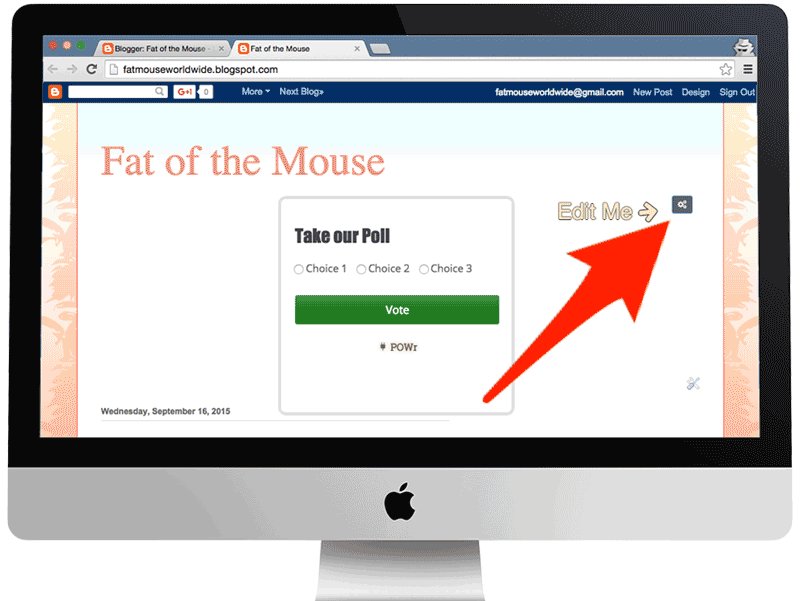
Find the new Contact Form Widget. You will be able to see a blinking Edit Me sign, pointing to a Settings Icon .
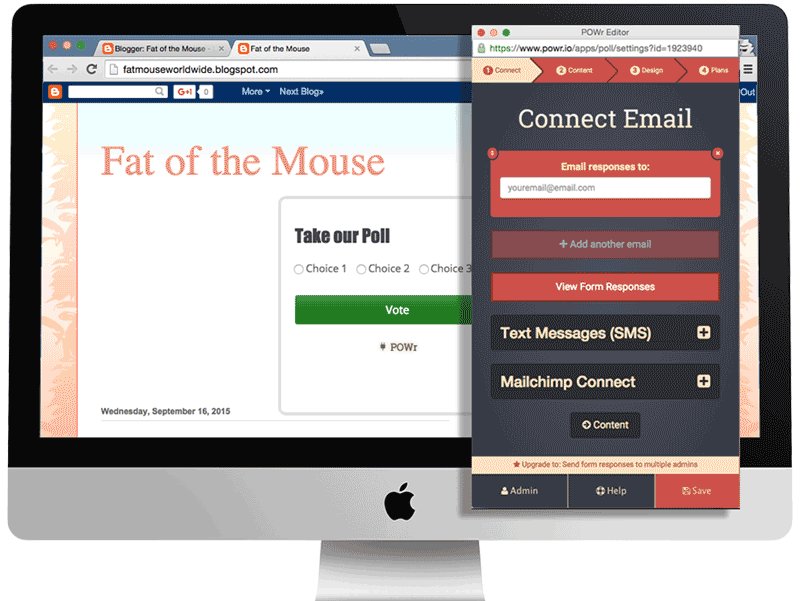
Click the Settings Icon to open the POWr Editor and begin editing your Contact Form Widget.
Remember to click Save when finished.
That's it! You're Done!
No comments:
Post a Comment
I'm Looking Forward To Hearing From you